HET PROCES
Analyseren, Onderzoeken en interviewen
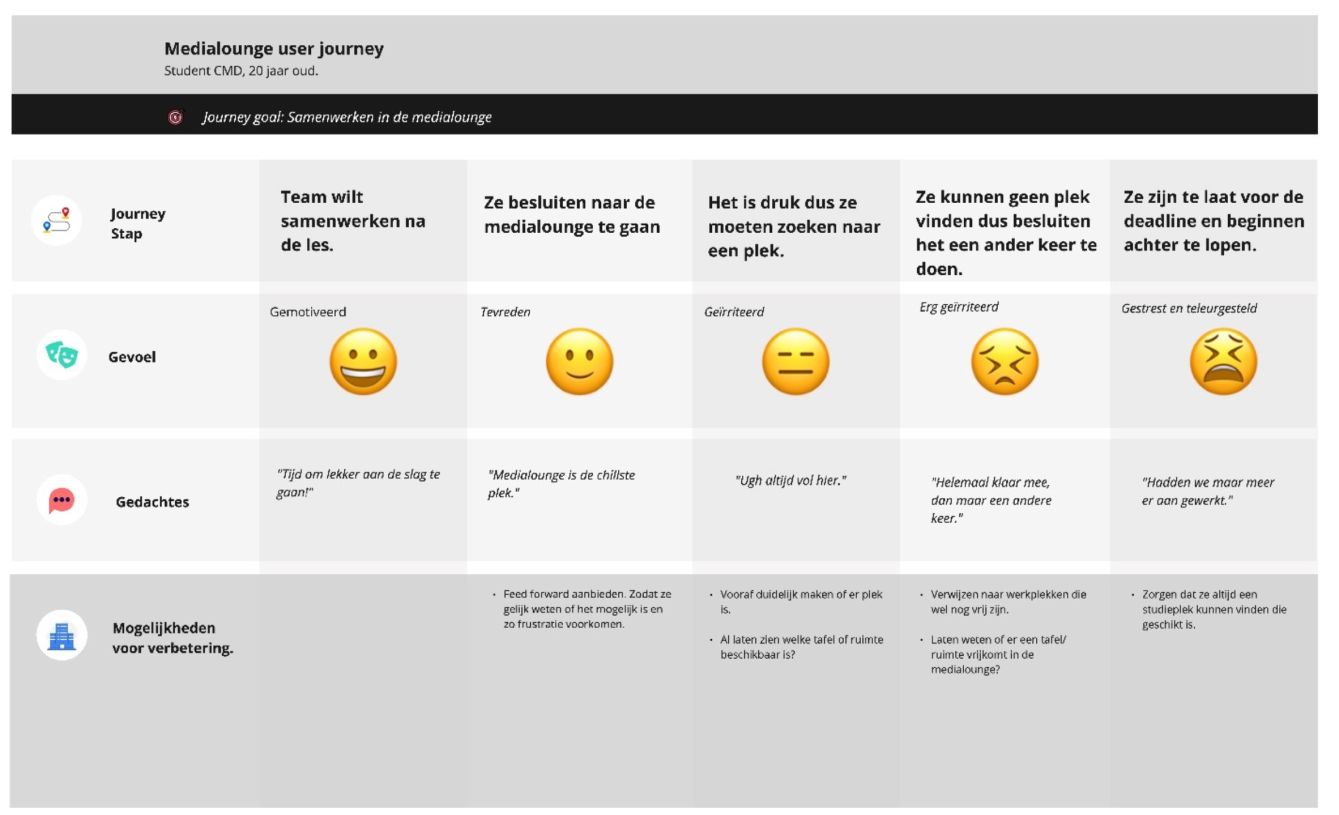
Ik ben gestart met het onderzoeken van de medialounge: hoe is deze ingedeeld, zitten de studenten samen of alleen, en hoe gedragen zij zich? Dit heb ik zorgvuldig geanalyseerd door middel van gedetailleerde observaties. Vervolgens ben ik in gesprek gegaan met de doelgroep. Klopt het dat er irritatie ontstaat wanneer de medialounge te druk is? Wat zijn de gevolgen wanneer er geen beschikbare plek is? Meerdere studenten bevestigden dat dit aanzienlijke frustratie oproept en de voortgang van hun project negatief beïnvloedt. Nadat het gedrag van de studenten en hun ervaringen met het probleem helder waren, heb ik dit visueel in kaart gebracht via een customer journey, waarin ik de dieptepunt in de ervaring duidelijk kon identificeren.
Daarna ging ik verder met de idee-ontwikkeling, het testen van het eerste prototype en de daaropvolgende iteraties om het ontwerp te verfijnen.
Uit ons onderzoek hebben we waardevolle inzichten verkregen, waarvan veel overlappen en goed samen te vatten zijn. Een belangrijke conclusie is dat de motivatie van studenten een cruciale factor is. Studenten verliezen motivatie wanneer ze geen beschikbare plek kunnen vinden in de medialounge. Ons concept is daarom gericht op het behoud van hun motivatie door dit probleem aan te pakken.
Een andere conclusie die nauw samenhangt met motivatie is het belang van duidelijke communicatie. Er is een sterke behoefte aan een transparant systeem dat duidelijk aangeeft hoe de bezetting van de medialounge is. Ons concept zal daarom zorgen voor heldere en toegankelijke informatie over de beschikbare plekken, zodat studenten beter geïnformeerd beslissingen kunnen nemen.
Daarnaast willen we andere problemen aanpakken, zoals studenten die één tafel bezet houden, wat anderen ontmoedigt om naast hen plaats te nemen. Met ons concept hopen we niet alleen de beschikbaarheid te verbeteren, maar ook het gebruik van de beschikbare ruimte te optimaliseren.
Idee ontwikkeling en prototype iteraties
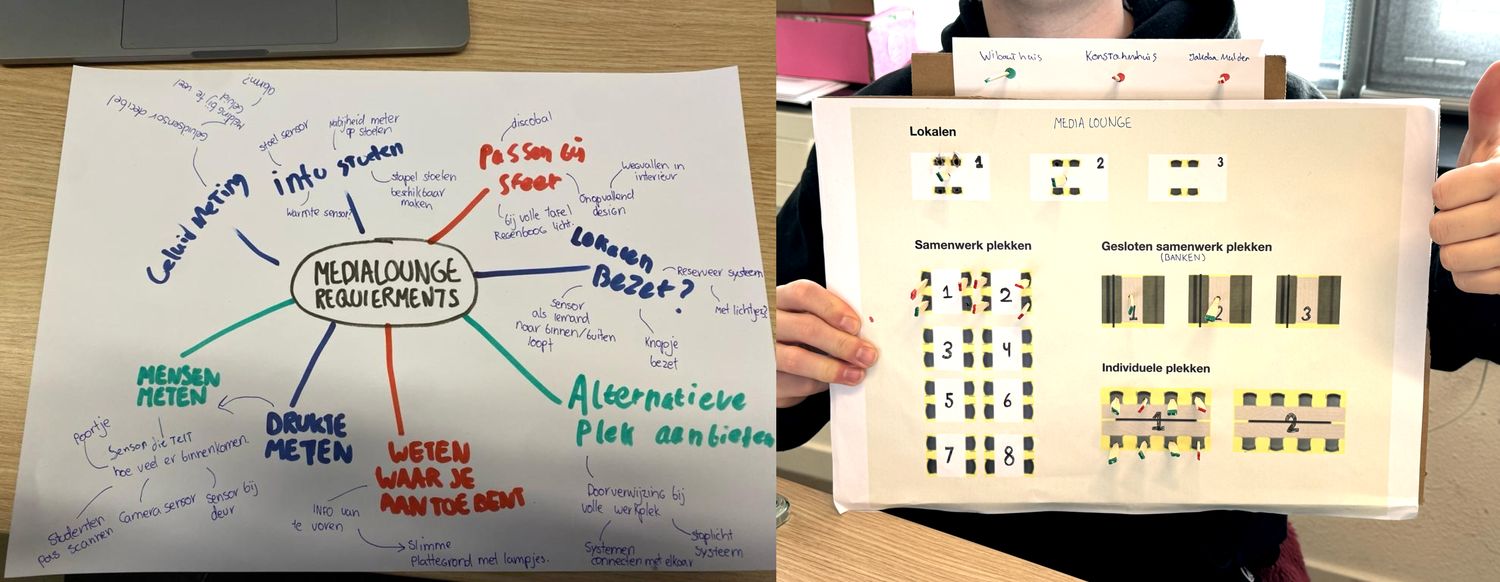
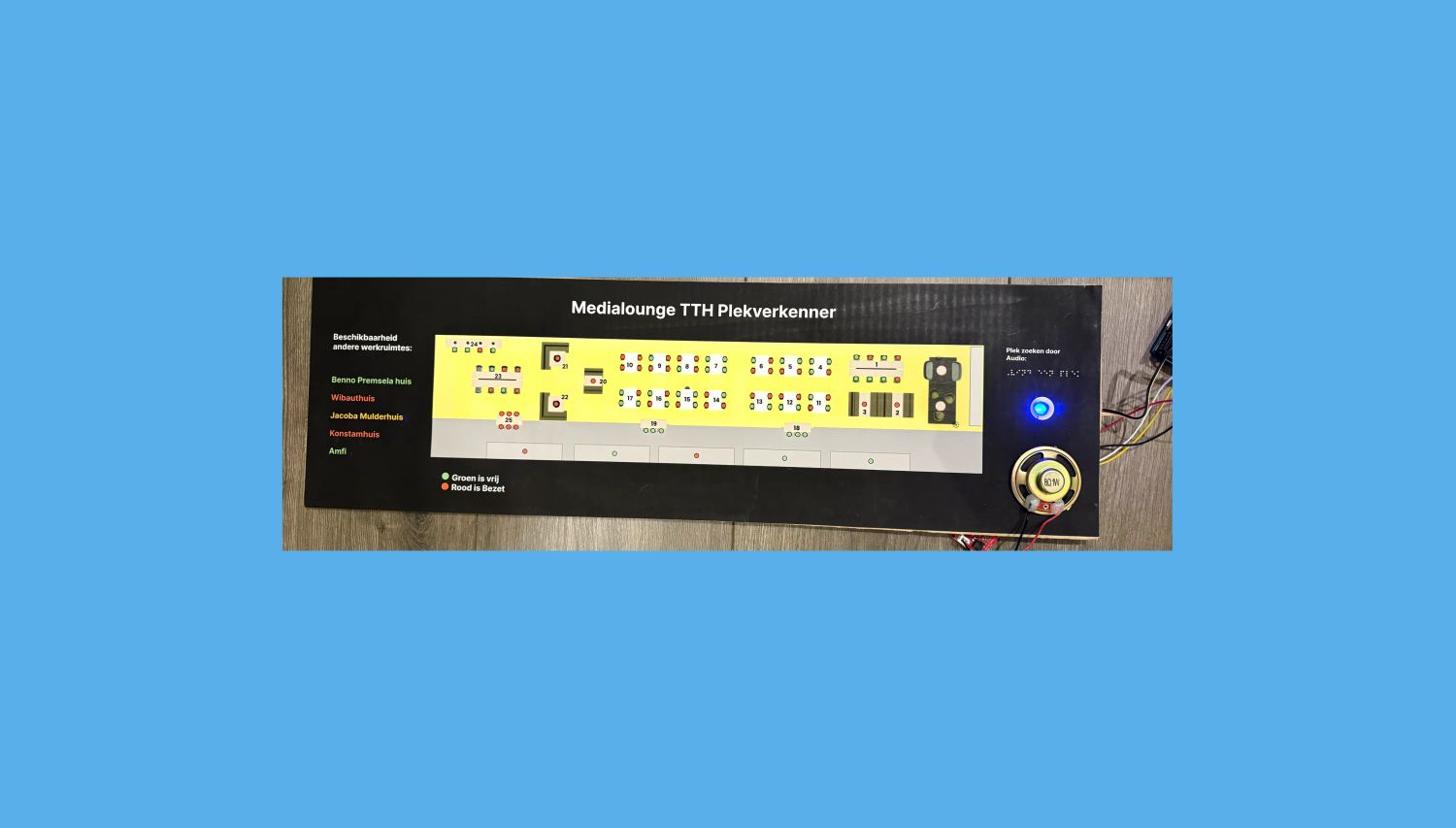
Door het toepassen van verschillende ideatiemethoden zijn we tot een eerste prototype gekomen: een plattegrond met sensoren. Deze plattegrond biedt een overzicht van de verschillende zitplaatsen in de medialounge. De bezetting van de zitplaatsen wordt weergegeven met lampen die groen of rood oplichten, afhankelijk van of een plek vrij of bezet is. Dit wordt gemeten door sensoren onder de tafels, die de status doorgeven aan de lampen.
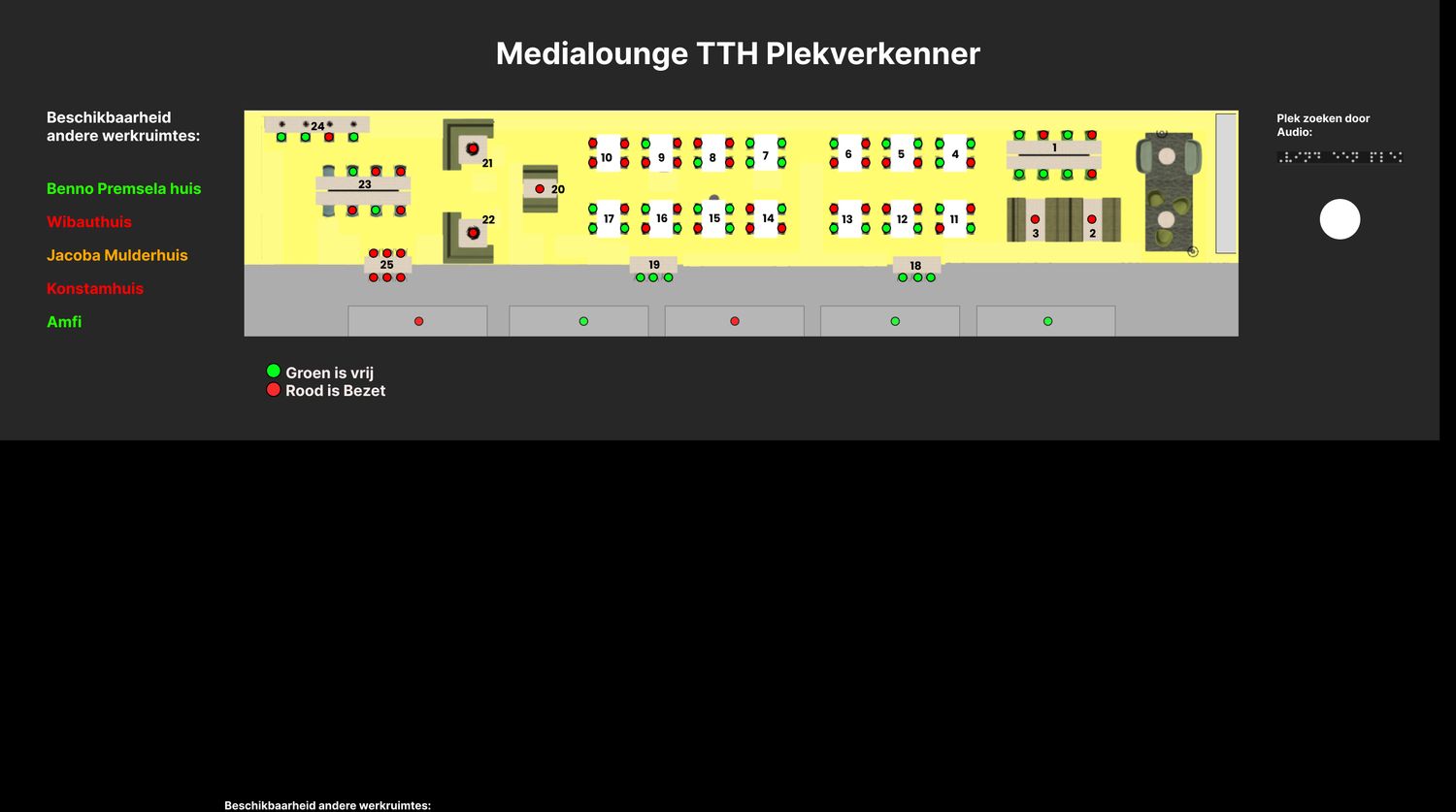
Tijdens tests bleek echter dat de plattegrond voor gebruikers te verwarrend was. Testpersonen interpreteerden de weergave als een exacte kopie van de werkelijke plattegrond van de medialounge, wat niet het geval was. Op basis van deze feedback hebben we het ontwerp aangepast. Voor de laatste versie hebben we een duidelijkere weergave gecreëerd, zodat gebruikers in één oogopslag de status van de zitplaatsen begrijpen. Dit heeft de gebruikservaring aanzienlijk verbeterd.
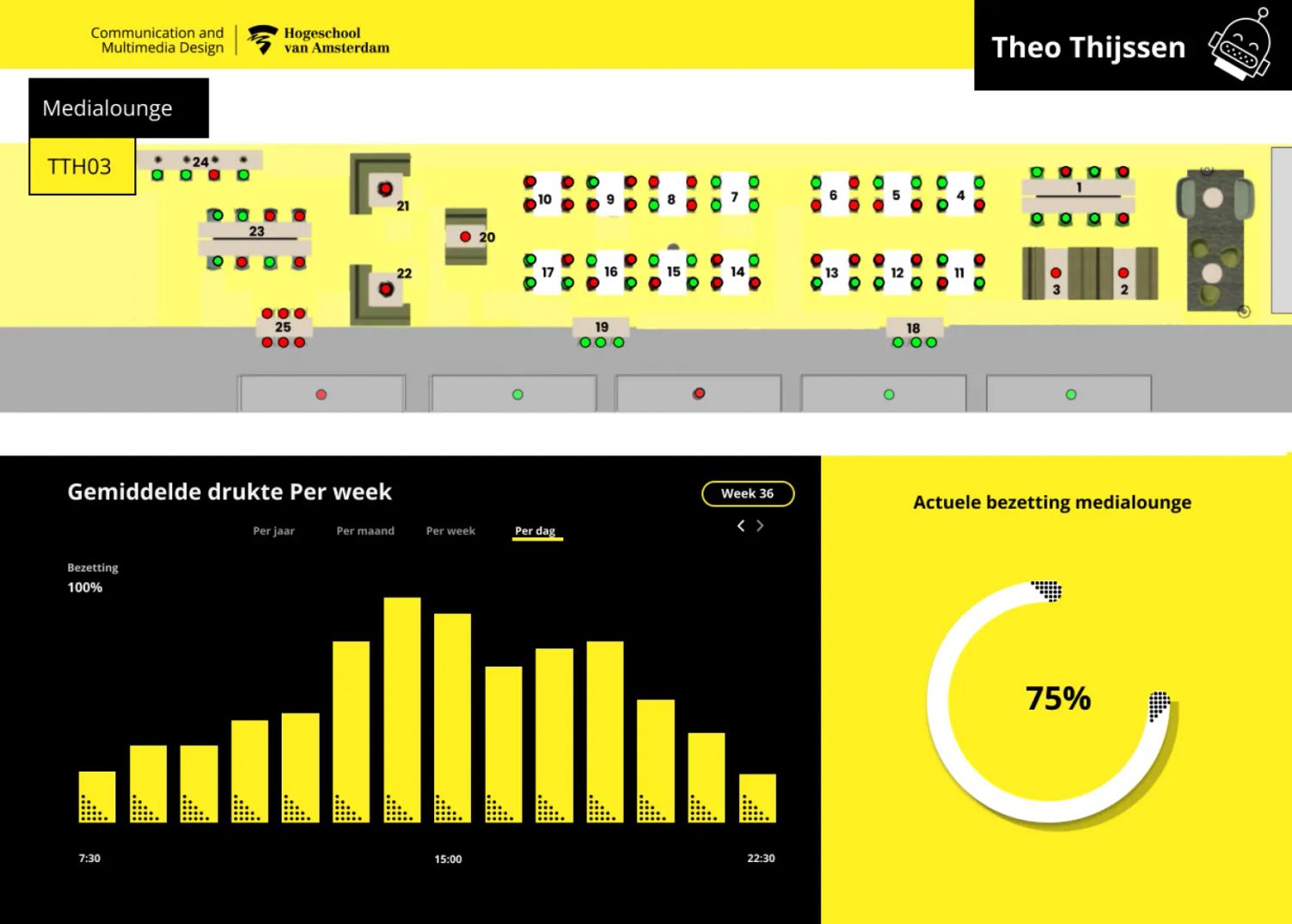
Voor de Data Visualisatie hebben we een dashboard ontwikkeld waarmee de beheerder van de medialounge het product efficiënt kan beheren. Het dashboard maakt gebruik van gegevens die door sensoren worden teruggestuurd en geeft visueel inzicht in de bezetting. Hiermee kan de beheerder in één oogopslag zien welke ruimtes of producten bezet zijn en welke beschikbaar zijn.
Daarnaast biedt het dashboard functionaliteiten om defecte sensoren te detecteren en te lokaliseren. Hierdoor kan de beheerder snel actie ondernemen om problemen op te lossen en de werking van het systeem optimaal te houden. Dit gebruiksvriendelijke dashboard biedt niet alleen overzicht, maar draagt ook bij aan een efficiënter beheer van de medialounge.
Final Design
Her eindontwerp is een volledig functionele plattegrond waarop duidelijk te zien is welke plekken in de medialounge beschikbaar zijn. De plattegrond wordt strategisch geplaatst bij de liften, zodat gebruikers al vooraf kunnen bepalen of het een goed idee is om naar de medialounge te gaan studeren. Dit vermindert de frustratie van het onnodig zoeken naar een plek ter plaatse en bespaart tijd.
Daarnaast biedt de plattegrond een overzicht van de algemene beschikbaarheid in andere gebouwen, waardoor gebruikers eenvoudig een alternatief kunnen kiezen als de medialounge vol is.
Voor extra toegankelijkheid hebben we een spraakfunctie geïntegreerd. Deze functie geeft met een stem de beschikbaarheid van zitplaatsen aan, zodat de informatie ook bruikbaar is voor mensen met een visuele beperking.
Wat heb ik geleerd?
Ik heb geleerd om buiten het scherm te denken. UX beperkt zich immers niet alleen tot digitale interfaces, maar speelt ook een cruciale rol in de fysieke en publieke ruimte. De ervaring van een persoon, bijvoorbeeld hoe deze naar zijn werk reist met het OV, is van groot belang. Zijn de borden duidelijk? Zijn de vertrektijden goed zichtbaar en op de juiste plekken geplaatst? Dit zijn allemaal voorbeelden van UX in de publieke ruimte. Daarnaast heb ik geleerd om procesmatig te werk te gaan en een iteratief proces te volgen. Ik heb veel feedback gevraagd en verschillende tests uitgevoerd om mijn onderzoek te valideren.
Bekijk het volledig proces
PROTOTYPE FIGMA