HET PROCES
Doelgroep en UX doelen
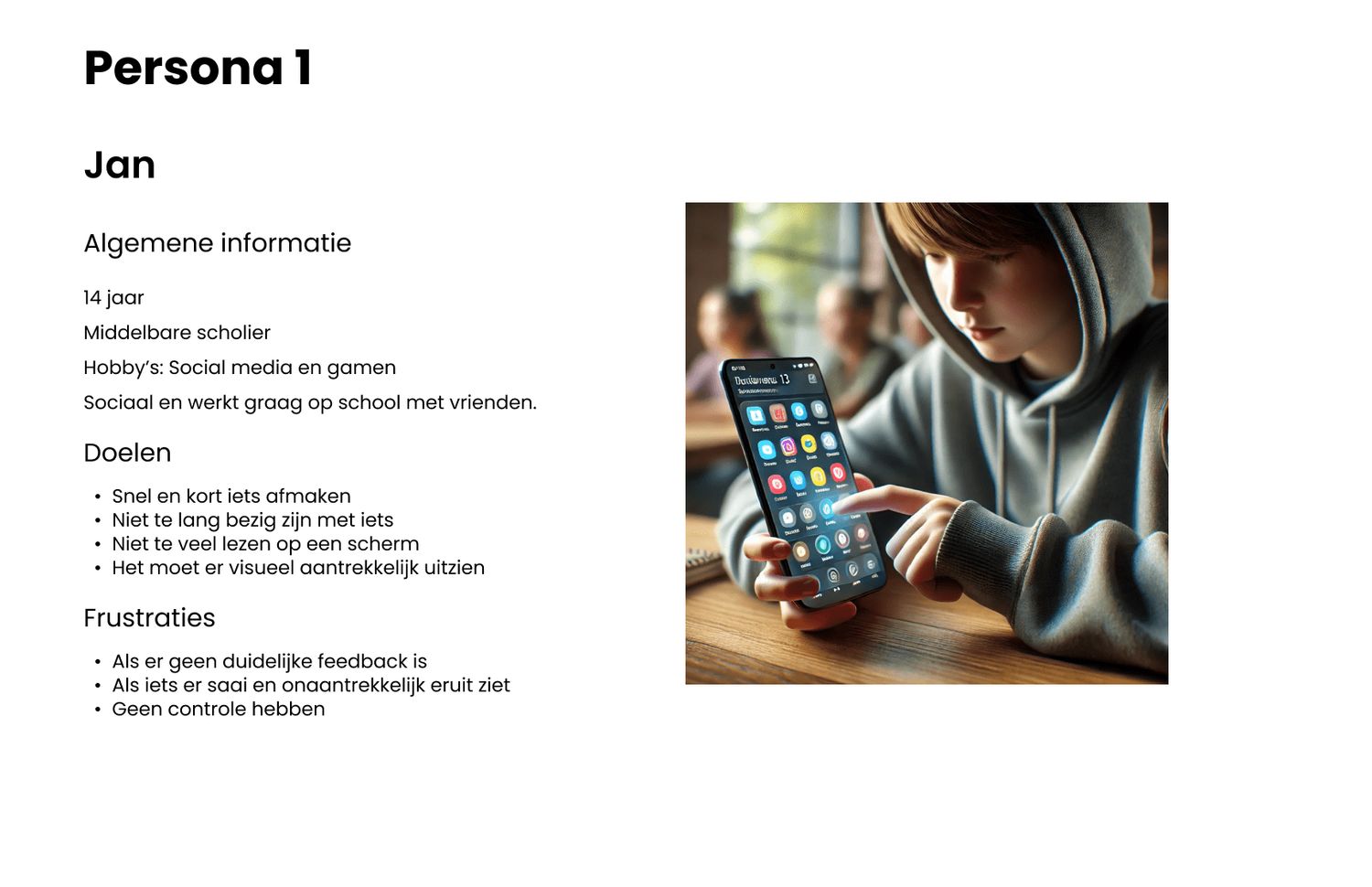
Allereerst heb ik mij gericht op het begrijpen van de doelgroep: wat kenmerkt een middelbare scholier? Om dit te achterhalen, heb ik relevante informatie opgezocht op internet en gecombineerd met mijn eigen inzichten. Op basis hiervan heb ik een persona opgesteld die de behoeften, doelen en frustraties van de gebruiker duidelijk in kaart brengt.
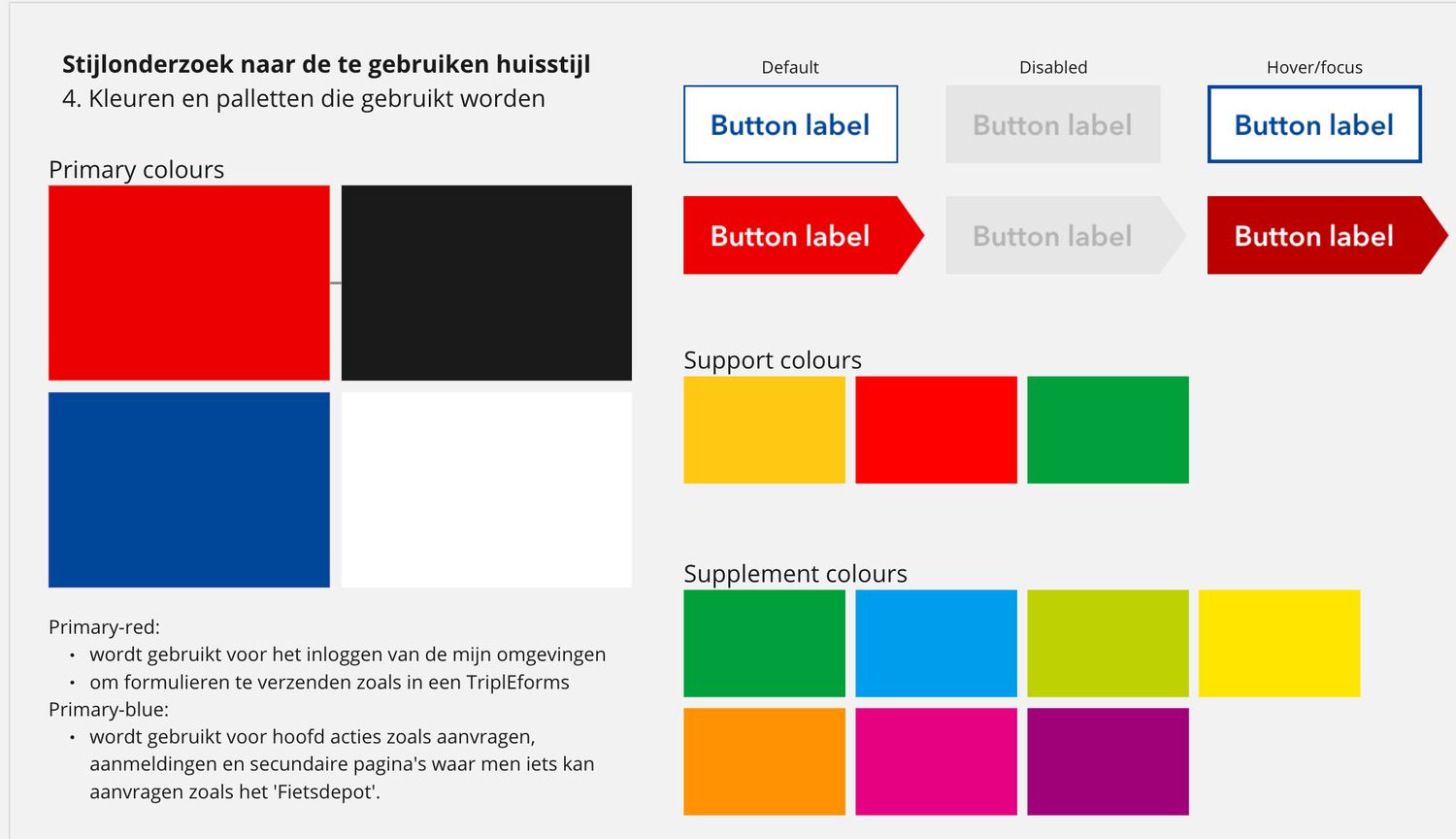
De gekozen methodes in dit project zijn afgestemd op de doelen van de gebruiker en gericht op het wegnemen van hun frustraties. Daarnaast is het essentieel dat de applicatie aansluit bij de stijl van de gemeente Amsterdam, terwijl deze ook aantrekkelijk blijft voor de jongere doelgroep. De huidige stijl voelde echter te serieus en niet passend bij de doelgroep.
Om dit op te lossen, heb ik de styleguide van de gemeente Amsterdam nauwkeurig geanalyseerd. Hieruit heb ik kleurrijke supplementkleuren geselecteerd die beter aansluiten bij de visuele voorkeuren van de scholieren. Deze kleurrijke aanpak zorgt ervoor dat de applicatie visueel stimulerend is, waardoor de aandacht van de gebruiker wordt getrokken én vastgehouden.
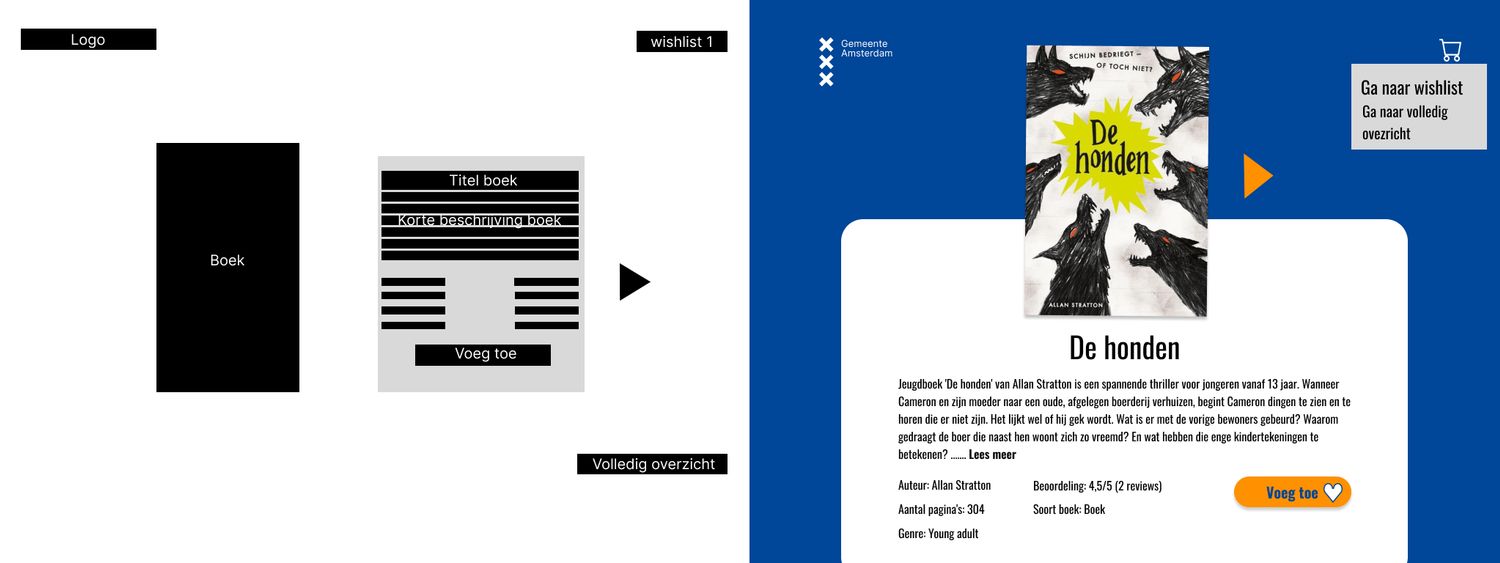
Vervolgens ben ik eerst gaan nadenken over de plaatsing van de verschillende elementen op de pagina. In deze fase heb ik nog geen wireframes gemaakt, maar ik ben begonnen met het plaatsen van de content op een leeg canvas. Hierbij heb ik bijvoorbeeld de vraag en de antwoorden onder elkaar gepositioneerd om een logische en overzichtelijke structuur te creëren.
Feedback en ontwerpvoortgang
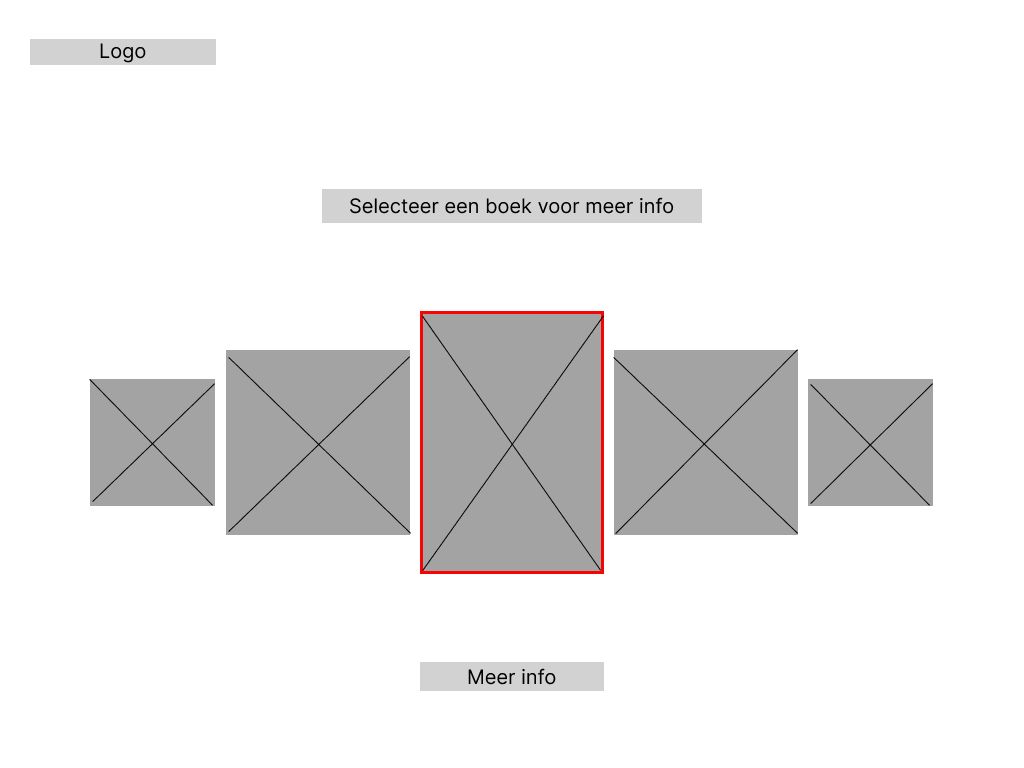
Vervolgens ben ik begonnen met het maken van wireframes om de eerste stappen in het ontwerp concreet te maken. Deze wireframes hielpen mij om de lay-out en structuur van de ontwerpen duidelijk in kaart te brengen. Daarbij heb ik methodes toegepast die de gebruikerservaring (UX) verbeteren.
Een voorbeeld hiervan is het principe van one primary action per screen. Dit zorgt ervoor dat elk scherm een duidelijk doel heeft, waardoor gebruikers eenvoudig begrijpen wat van hen wordt verwacht. Door deze aanpak kan de doelgroep sneller door het proces navigeren, wat frustraties door onduidelijke feedback vermindert.
Om mijn ontwerpen te verbeteren, heb ik feedback verwerkt van onder andere docenten. Een belangrijk punt uit de feedback was dat mijn ontwerpen in de eerste versie van het hi-fi prototype te simpel en minimalistisch waren. Het overmatige gebruik van wit zorgde voor een saaie uitstraling, wat niet aantrekkelijk is voor de doelgroep.
Om dit te verbeteren, heb ik gekeken naar manieren om meer visuele aantrekkingskracht te creëren. De supplementkleuren van de gemeente Amsterdam bieden een breed scala aan levendige en kleurrijke opties. Ik heb zorgvuldig een selectie gemaakt van deze kleuren en onderzocht welke kleuren goed bij elkaar passen en een cohesief geheel vormen. Deze kleuren heb ik vervolgens toegepast in mijn ontwerpen, wat resulteerde in een visueel aantrekkelijker en levendiger design dat beter aansluit bij de voorkeuren van de doelgroep.
Final Design
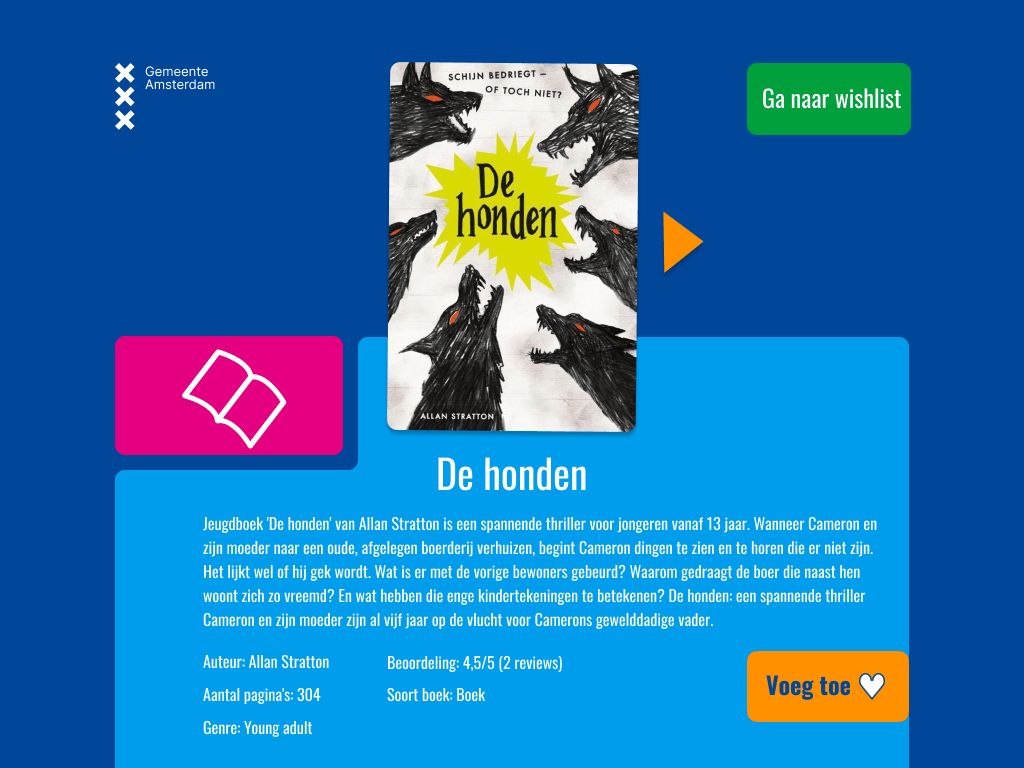
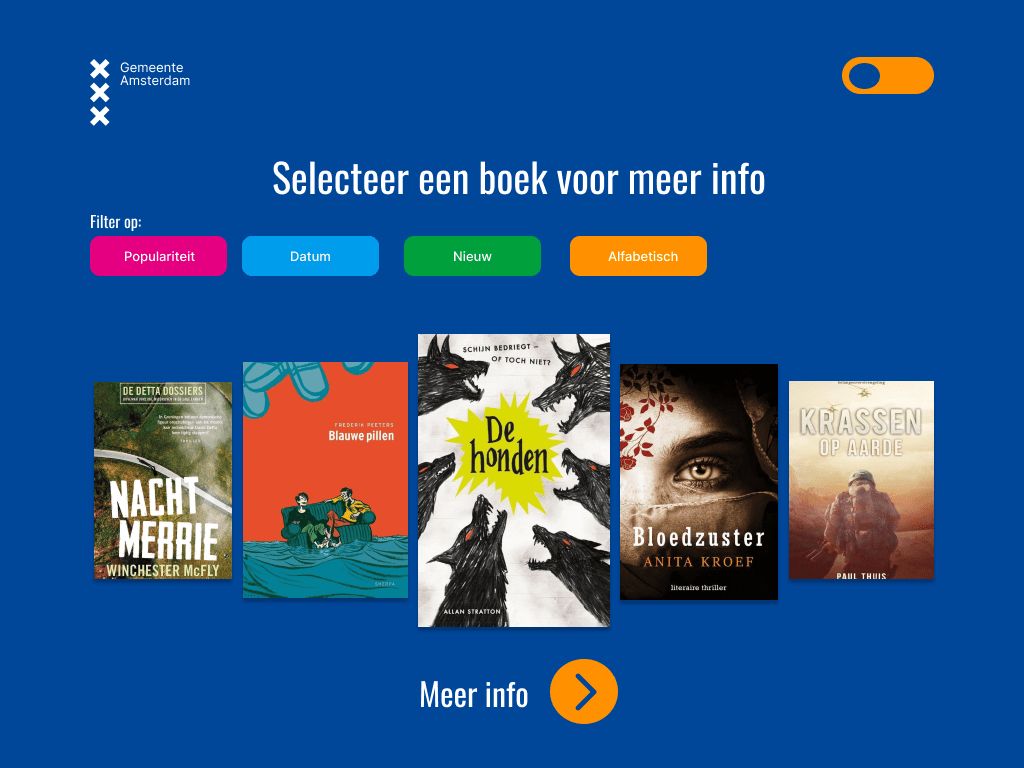
Na feedback te hebben gekregen op de eerste iteratie van het hi-fi prototype, heb ik deze inzichten toegepast op alle schermen. Het resultaat? Een gebruiksvriendelijke applicatie met een heldere structuur: elk scherm bevat slechts één primaire actie, duidelijke hiërarchie en consistente elementen. Dit helpt de scholieren om gefocust te blijven en het proces snel en eenvoudig te doorlopen.
Daarnaast heeft de applicatie een unieke uitstraling die aansluit bij de doelgroep. Door de primaire kleuren van de gemeente Amsterdam aan te passen naar meer kleurrijke supplementkleuren, blijft de applicatie trouw aan de styleguide, maar voegt het een speelsere en meer toegankelijke sfeer toe. Deze aanpassing zorgt ervoor dat de app niet alleen functioneel is, maar ook visueel aantrekkelijk voor middelbare scholieren van 12 tot 14 jaar.
Wat heb ik geleerd?
Wat ik geleerd heb, is om stapsgewijs naar je ontwerp toe te werken. Dat betekent dus niet meteen een hifi-prototype maken, maar gewoon bij het begin beginnen met lo-fi schetsen. Daarnaast heb ik veel design principles geleerd en toegepast om tot een eindontwerp te komen, zoals one primary action per screen, good defaults, keep users in control en consistency matters. Dit waren een paar van de vele principes waarmee ik heb gewerkt.
Ook heb ik geleerd om voor een specifieke doelgroep te ontwerpen, en tegelijkertijd hier een substijl te ontwikkelen die niet te veel mag afwijken van de huisstijl van de opdrachtgever. Dit was zeker een uitdaging, maar het was ook een leuke uitdaging die me veel heeft bijgebracht.
Bekijk het volledig proces
PROTOTYPE FIGMA GITHUB