HET PROCES
Redesign en feedback
De eerste twee sprints stonden in het teken van analyseren en ontwerpen. Samen met de opdrachtgever heb ik een sessie gehouden om alle doelen en wensen in kaart te brengen. Deze informatie heb ik zorgvuldig gedocumenteerd en teruggekoppeld via een debrief. In dit document stonden onder andere de wensen voor een herontwerp van de huidige website, de vereiste elementen die in de website verwerkt moesten worden, en de gebruikerseisen waaraan het eindproduct moest voldoen.
Om overzicht te creëren en prioriteiten te stellen, heb ik de belangrijkste punten onderverdeeld met behulp van de MoSCoW-methode. Hiermee kon ik duidelijk bepalen wat cruciaal was en absoluut bij oplevering voltooid moest zijn (Must-haves), wat optioneel was (Should-haves en Could-haves), en wat eventueel later gerealiseerd kon worden (Won’t-haves). Deze aanpak zorgde voor een helder beeld van de vereisten en een effectieve planning voor de rest van het project.
Vervolgens ben ik aan de ontwerpfase begonnen, waarin ik meerdere ontwerpen heb aangeleverd voor de opdrachtgever. Op basis van hun feedback heb ik de ontwerpen stap voor stap geoptimaliseerd totdat ze volledig tevreden waren. Een belangrijke wens van de opdrachtgever was om een speelsere uitstraling te creëren, aangezien de huidige website weinig kleur bevatte en daardoor saai oogde.
Om deze wens te realiseren, ben ik gestart met het maken van wireframes om een heldere lay-out en structuur te definiëren. Daarna heb ik meerdere hi-fi prototypes ontworpen om variatie te bieden en verschillende stijlen te verkennen. Tijdens dit proces heb ik geëxperimenteerd met typografie door font pairing toe te passen. Dit hielp om een betere visuele hiërarchie te creëren en de structuur van de website te versterken.
Development
Tijdens de development heb ik de eisen van de opdrachtgever centraal gesteld. Een van de belangrijkste vereisten was dat de website gemakkelijk aanpasbaar moest zijn. Om dit te realiseren, heb ik een CMS geïntegreerd, zodat de gebruiker eenvoudig de content kan beheren en aanpassen.
Daarnaast was het essentieel dat de website responsive is. Daarom heb ik de website zo gebouwd dat deze optimaal functioneert op verschillende apparaten, van desktops tot tablets en smartphones, om een consistente gebruikerservaring te garanderen.
De laatste sprint stond in het teken van het testen en integreren van de website. Ik heb me hierbij vooral gericht op het testen van de snelheid, aangezien dit een belangrijke vereiste was van de opdrachtgever. Om dit te waarborgen, heb ik tools zoals Lighthouse gebruikt. De website behaalde hierbij een score van 100%, wat aangeeft dat de prestaties uitstekend zijn.
Voor de integratie van de website heb ik gebruikgemaakt van Vercel, een platform dat zorgt voor een efficiënte en betrouwbare deployment. Dit maakte het eenvoudig om de website naadloos live te zetten, met behoud van de hoge prestaties en stabiliteit.
Final Design
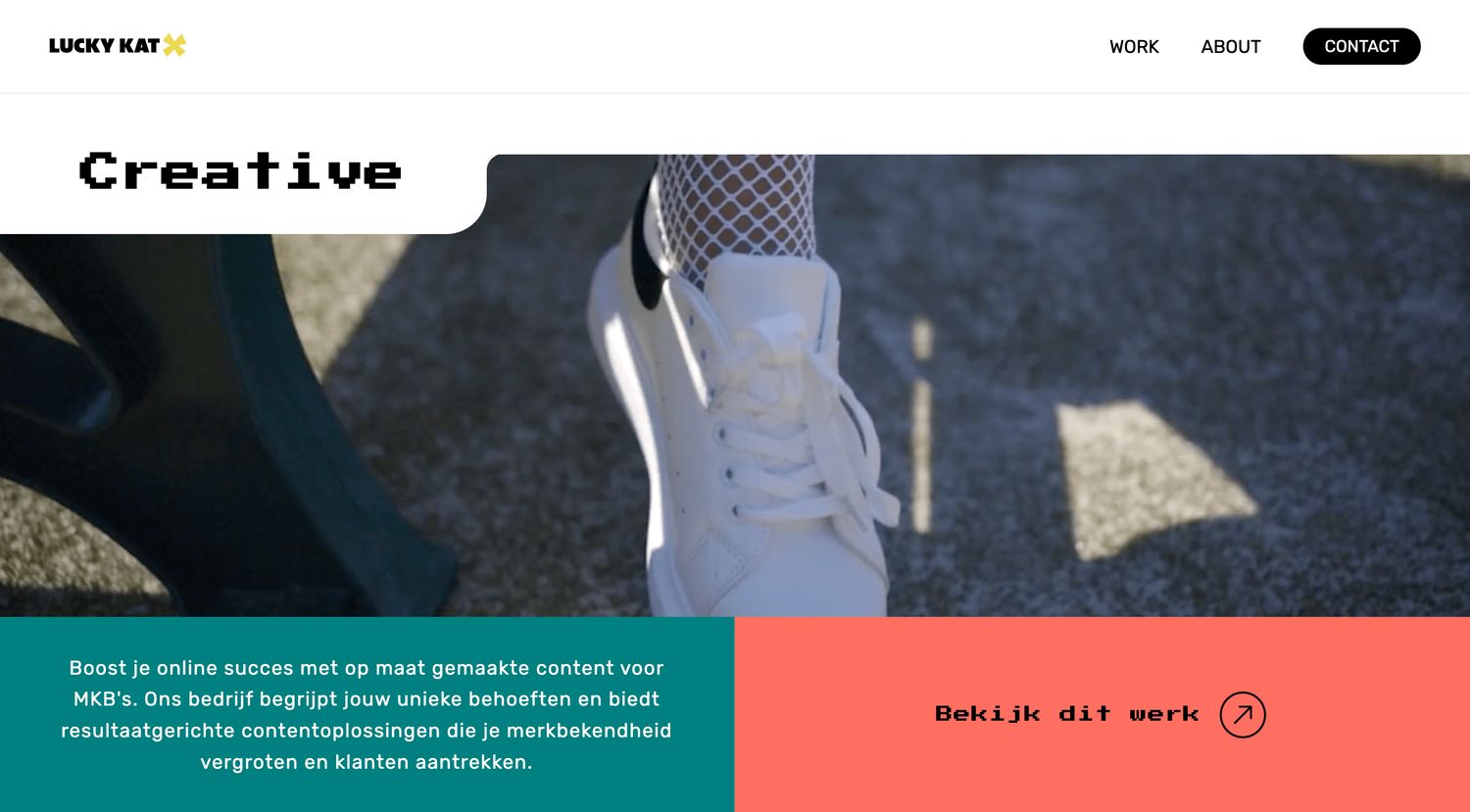
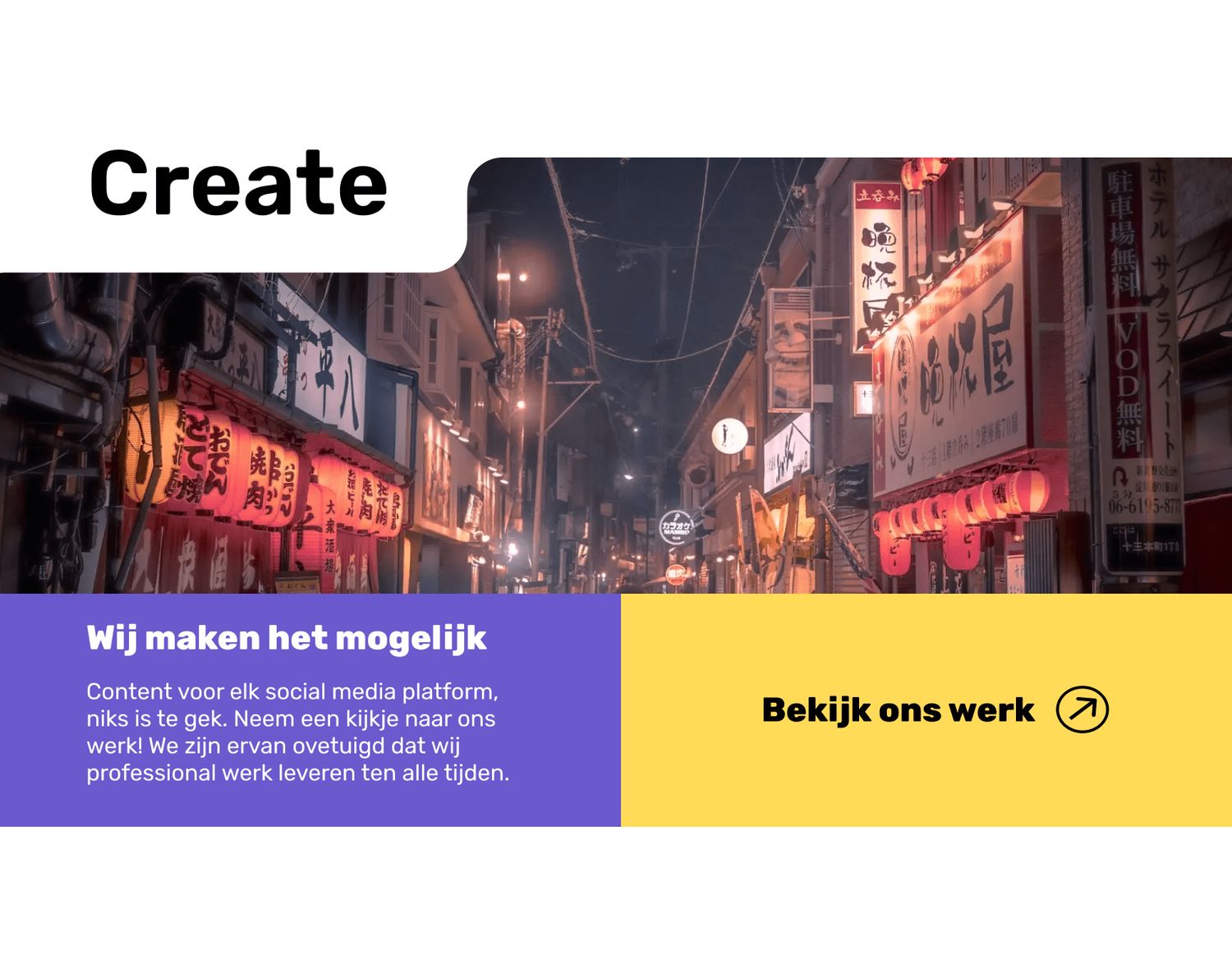
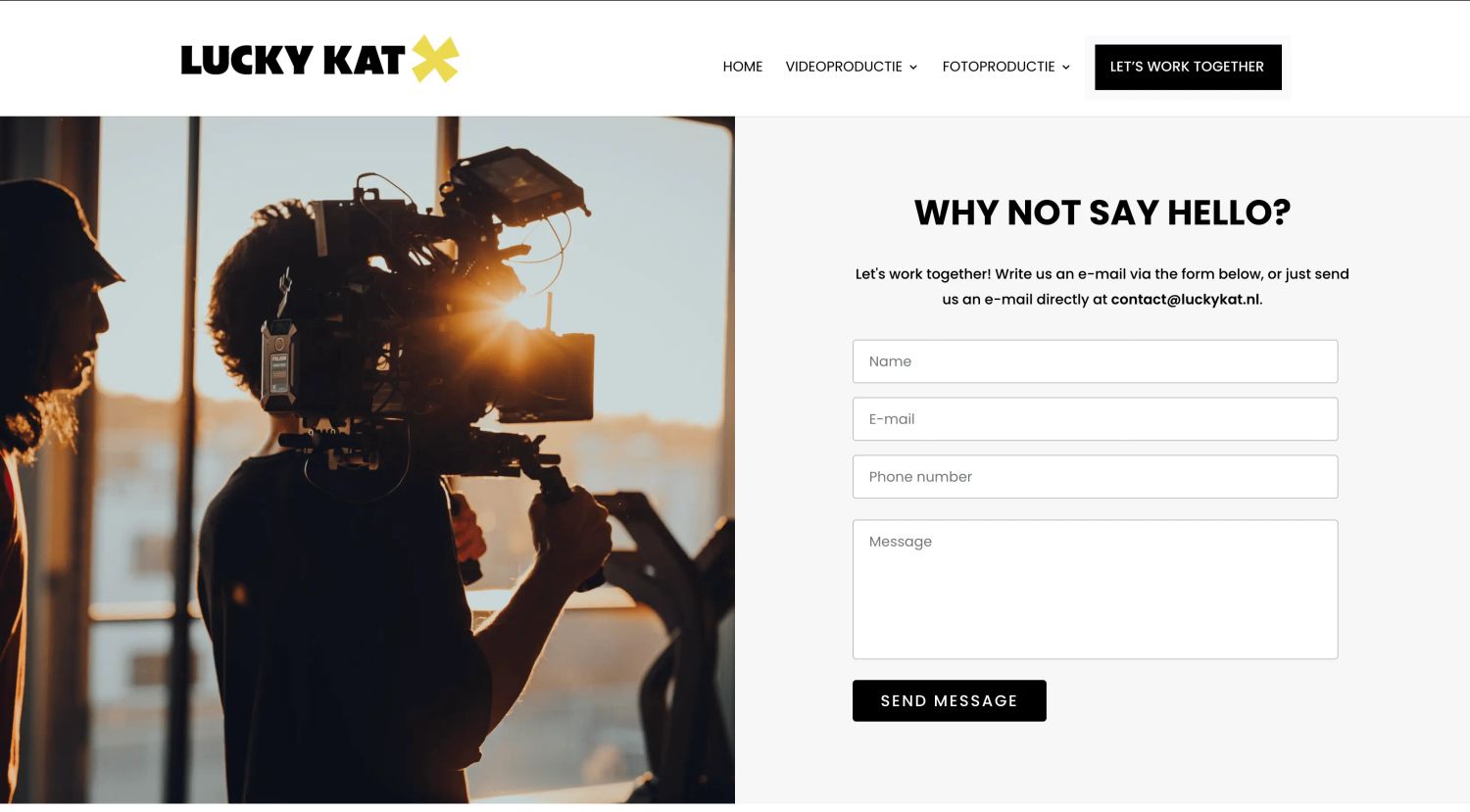
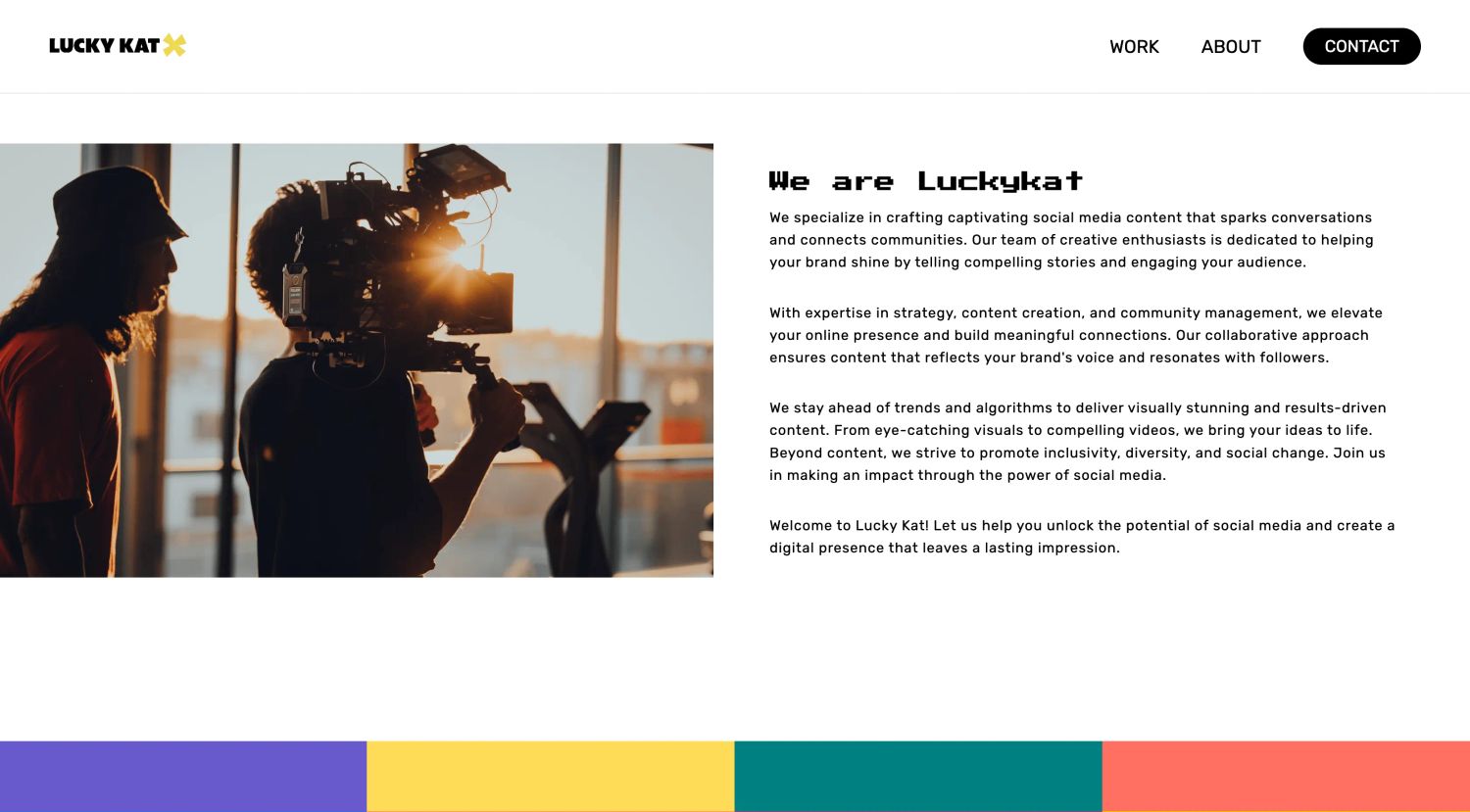
Het laatste ontwerp betrof een herontwerp van de huidige website. Dit herontwerp introduceert een nieuwe lay-out die bezoekers effectief aanspreekt door middel van duidelijke unique selling points (USP's) en hen aanmoedigt om contact op te nemen met het bedrijf.
De uitstraling van de website is kleurrijk en eenvoudig, met een moderne touch. Door zorgvuldig kleuren te kiezen die goed met elkaar samenhangen, ontstaat een plezierige en professionele uitstraling. Daarnaast bevatten de ontwerpen unieke 8-bit fonts, wat een gevoel van nostalgie oproept. Dit sluit aan bij de wens van de opdrachtgever om een speels, game-geïnspireerd lettertype te gebruiken.
De website is volledig geïntegreerd met een gebruiksvriendelijk CMS, waardoor de opdrachtgever eenvoudig de inhoud kan beheren en aanpassen zonder technische kennis.
Wat heb ik geleerd?
Er zijn echt zoveel dingen die ik heb geleerd tijdens dit project. Ik heb bijvoorbeeld ervaren hoe het is om nauw samen te werken met een bedrijf door het hele proces heen. Het was superbelangrijk om goed te luisteren naar de wensen van de klant, zodat je de juiste tools en technologieën kunt inzetten. In de analysefase leerde ik hoe je terugkoppeling geeft aan de klant via een debrief, en daarna ging ik de ontwerpfase in. Dit maakte allemaal deel uit van de development lifecycle waarmee ik werkte.
Een groot onderdeel van het proces was het werken met de huisstijl van de klant. Dit zorgde ervoor dat alles wat ik maakte goed aansloot bij de branding en identiteit van de klant. Het was tof om daarmee aan de slag te gaan en ervoor te zorgen dat alles consistent was. Daarnaast heb ik ook veel tijd besteed aan het bouwen van de website met het framework SvelteKit in combinatie met Prismic, wat een waardevolle ervaring was.
Bekijk het volledig proces
PROTOTYPE FIGMA GITHUB