HET PROCES
Analyseren en ontwerpen
Het proces bestond uit vijf sprints van elk één week, waardoor het belangrijk was om doelgericht te werken en geen tijd te verliezen. De eerste twee sprints richtten zich op analyseren en ontwerpen. Tijdens de analyse heb ik een meeting ingepland met de opdrachtgever voor een briefing, waarin de belangrijkste zaken werden besproken. Onderwerpen zoals het idee, de doelgroep, de toepassing en de stijl kwamen hierbij aan bod. Daarnaast werd gekeken naar de technische eisen van het platform.
De opdrachtgever wilde een snelle website vanwege het grote aantal afbeeldingen dat geplaatst zou worden. Het was mijn taak om hiervoor de juiste technologie te onderzoeken en te implementeren. Ook wilde de opdrachtgever zelf content kunnen toevoegen om niet afhankelijk te zijn van developers, waardoor ik een geschikt CMS moest selecteren.
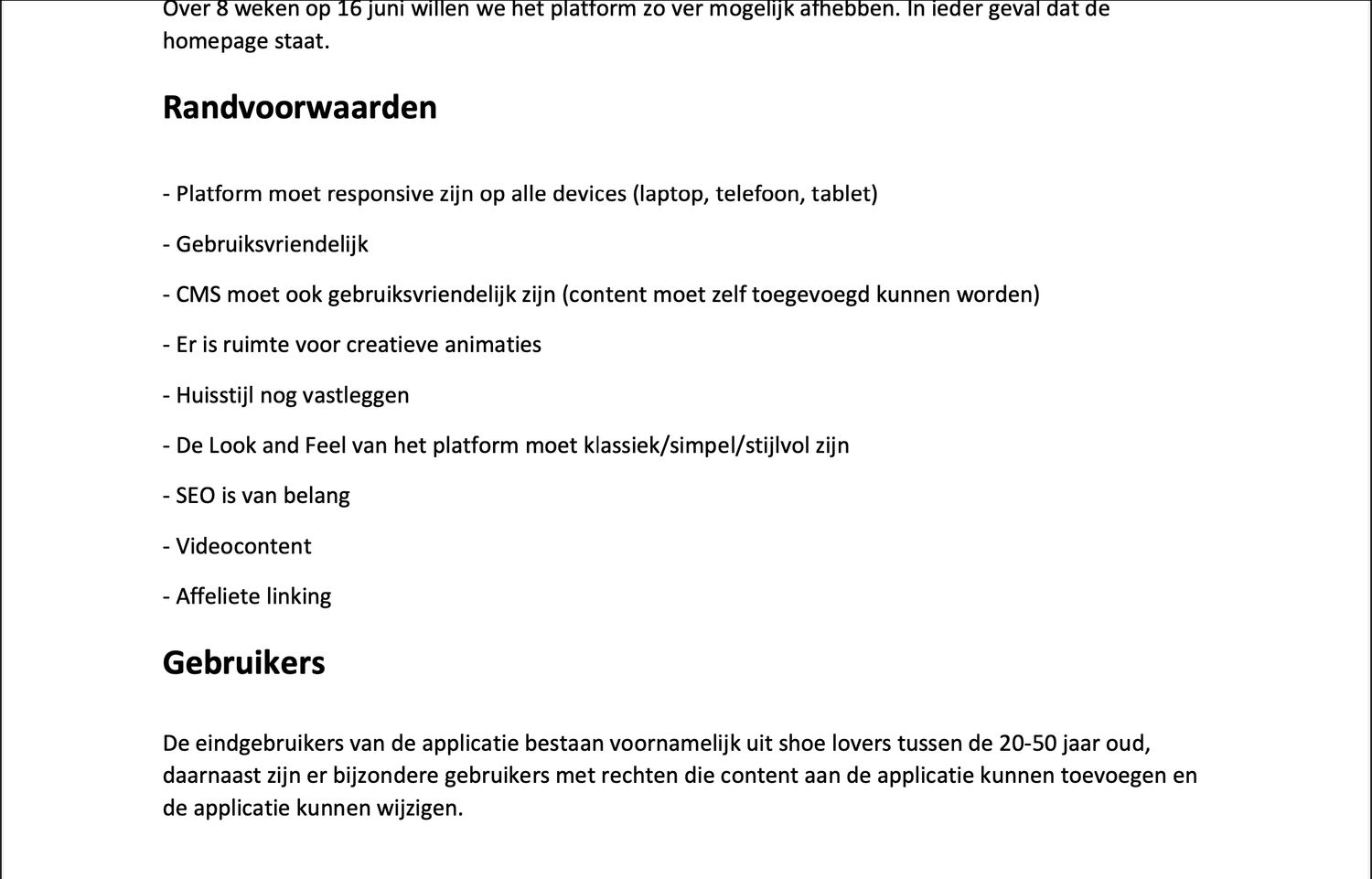
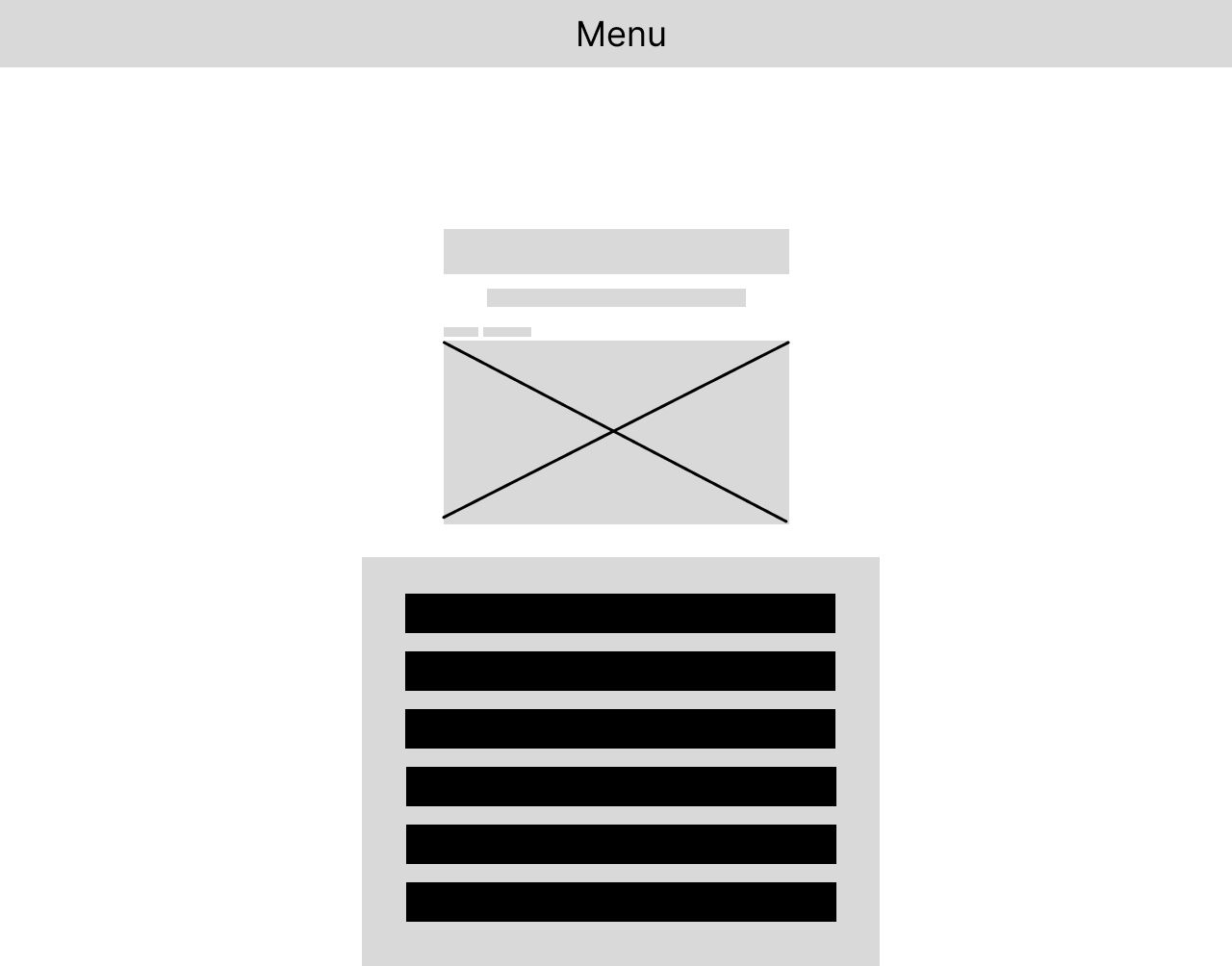
Ik was verantwoordelijk voor het ontwerpen van een aantal secties van de website. Mijn proces begon met het bepalen van de lay-out door middel van wireframes. Deze wireframes heb ik toegepast op verschillende onderdelen van de website om een duidelijke structuur te creëren.
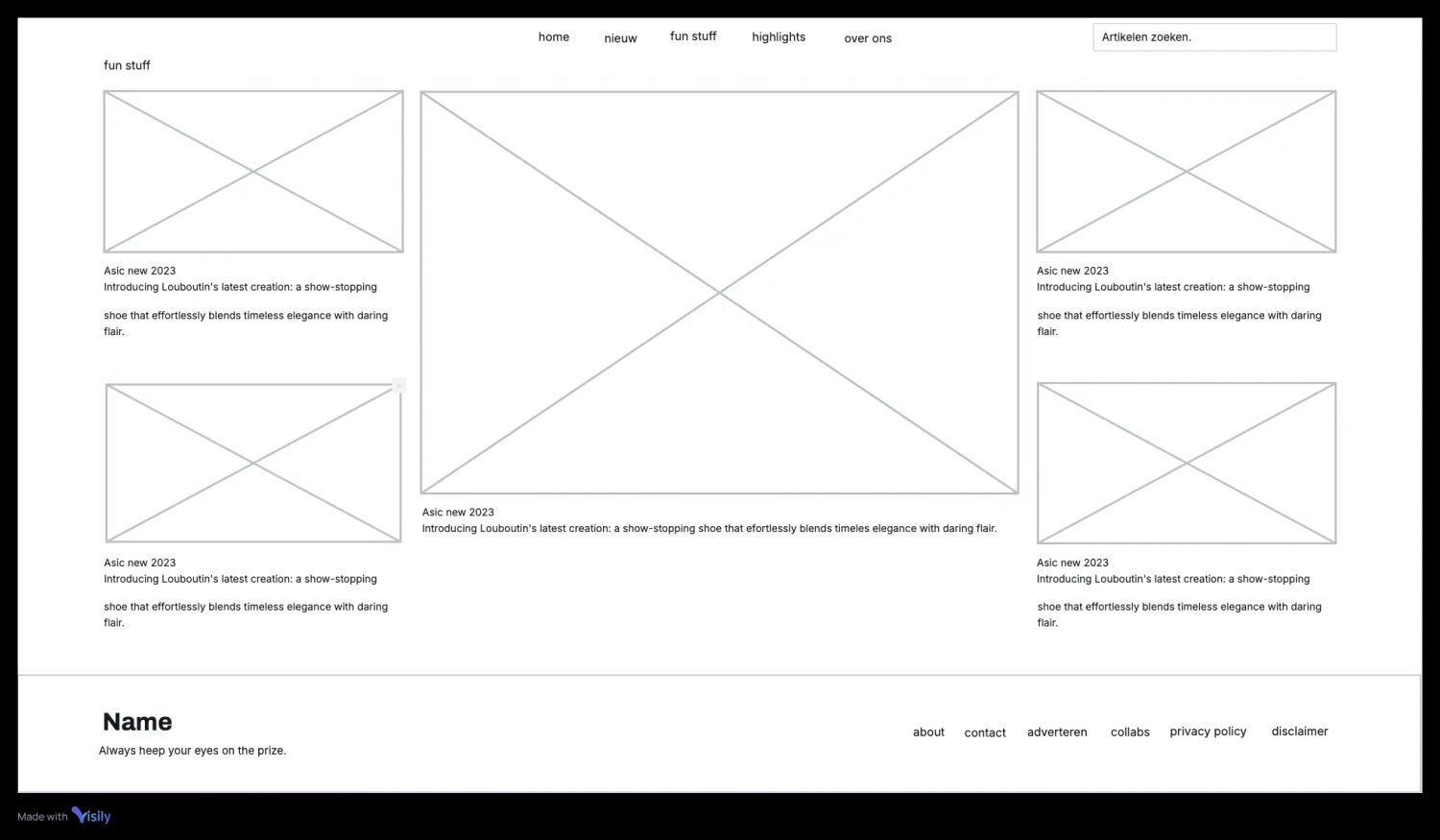
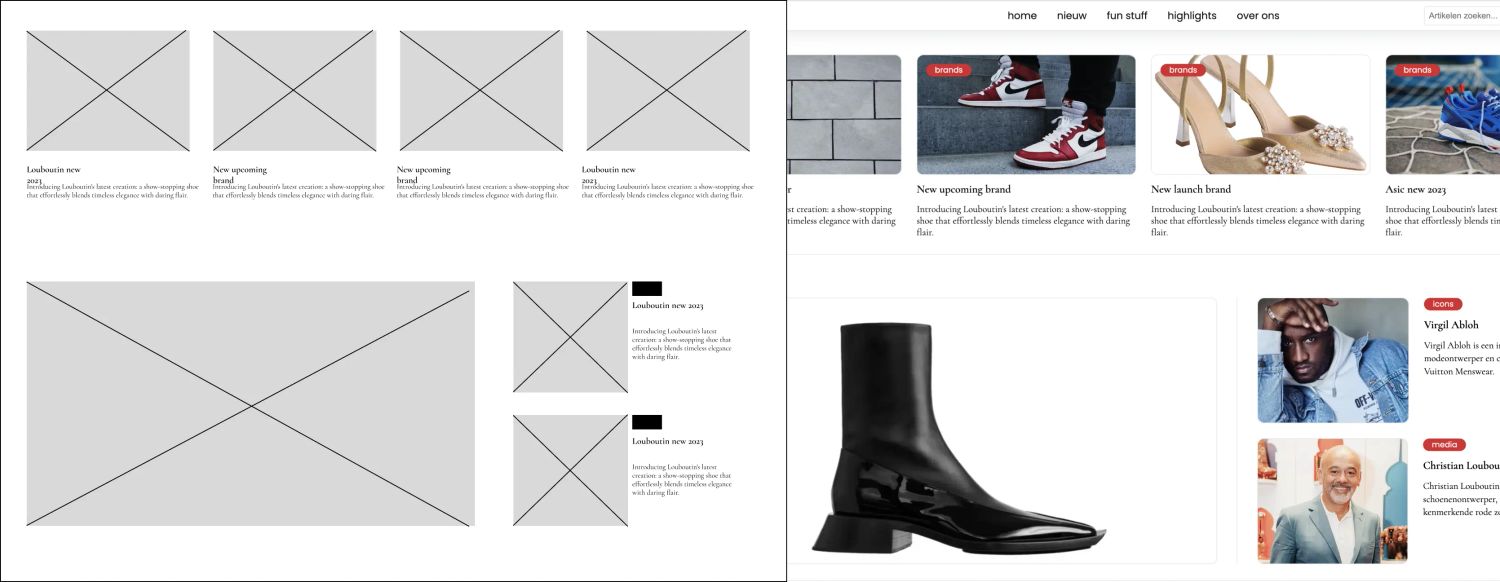
Op basis van de wireframes heb ik vervolgens hi-fi prototypes ontwikkeld om deze aan de opdrachtgever voor te leggen. Dit proces nam in totaal ongeveer twee sprints in beslag. Tijdens deze sprints hebben we feedback verzameld en de ontwerpen verder verfijnd.
Uiteindelijk hebben we als team de beste elementen uit onze individuele ontwerpen gecombineerd om tot een definitief ontwerp te komen dat zowel visueel aantrekkelijk als functioneel is.
Development en testen
Voor de start van de development heb ik verschillende technologieën onderzocht. Ik wilde bepalen welk framework geschikt is voor websites met veel afbeeldingen en welk CMS geschikt is voor een opdrachtgever met weinig technische ervaring. Uiteindelijk heb ik gekozen voor het framework Next.js in combinatie met het CMS Prismic.
Daarna heb ik me volledig gericht op de development. Via een stapsgewijs proces heb ik het project opgezet en alle onderdelen gebouwd. Elk onderdeel werd getest op snelheid en responsiviteit. Dit proces duurde ongeveer twee sprints. In de derde sprint lag de focus op integratie en testen. Hier richtte ik me vooral op de toegankelijkheid en de performance van de website. Ik gebruikte tools zoals Lighthouse en a11y om dit te optimaliseren.
Het eindproduct heb ik gedocumenteerd en overgedragen aan de opdrachtgever, inclusief een styleguide.
Hieronder zie je een wireframe dat ik heb gemaakt nadat de homepagina van de website was afgerond. Omdat we extra tijd hadden, was er de mogelijkheid om een detailpagina te bouwen. Dit maakte het noodzakelijk om hiervoor een ontwerp te ontwikkelen.
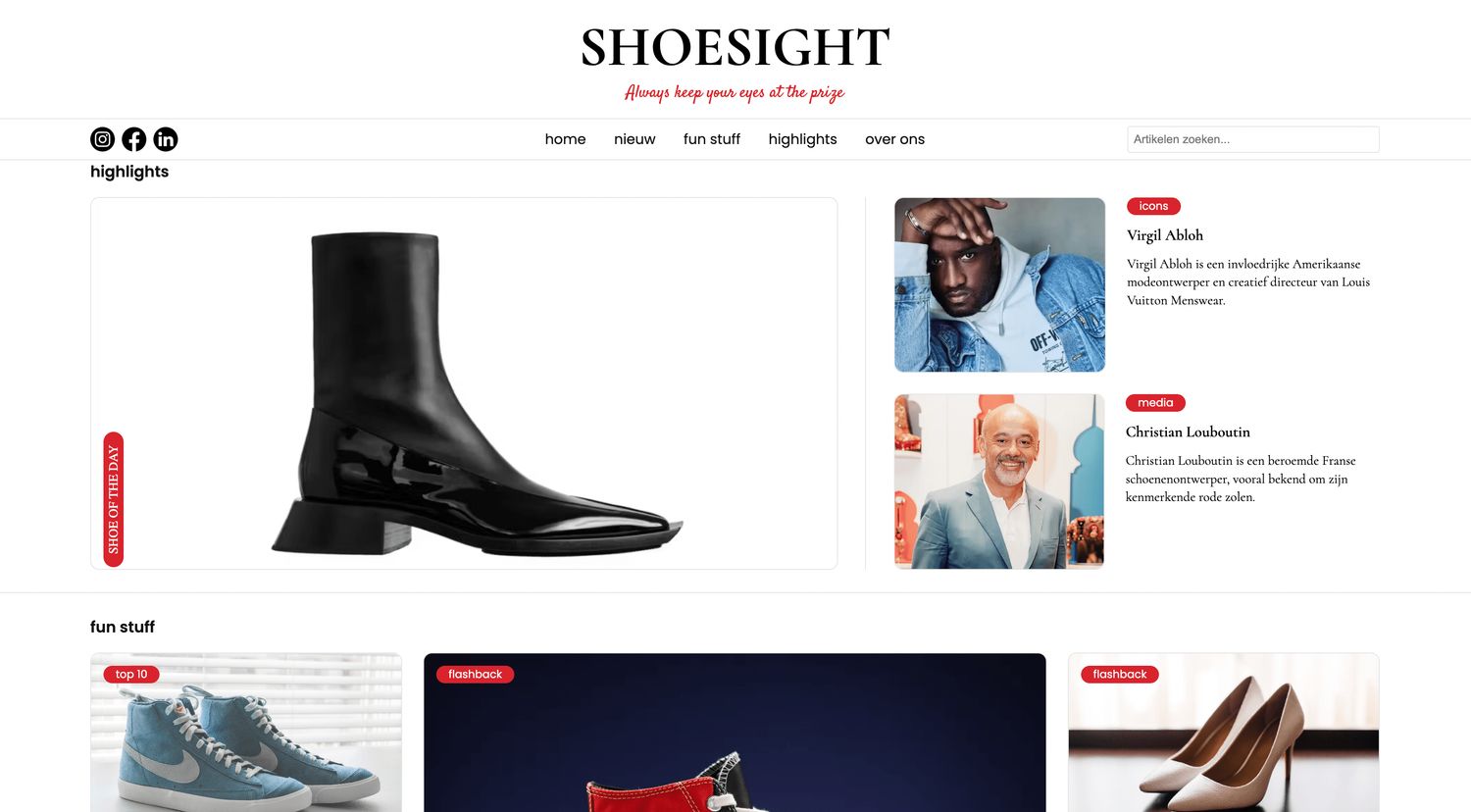
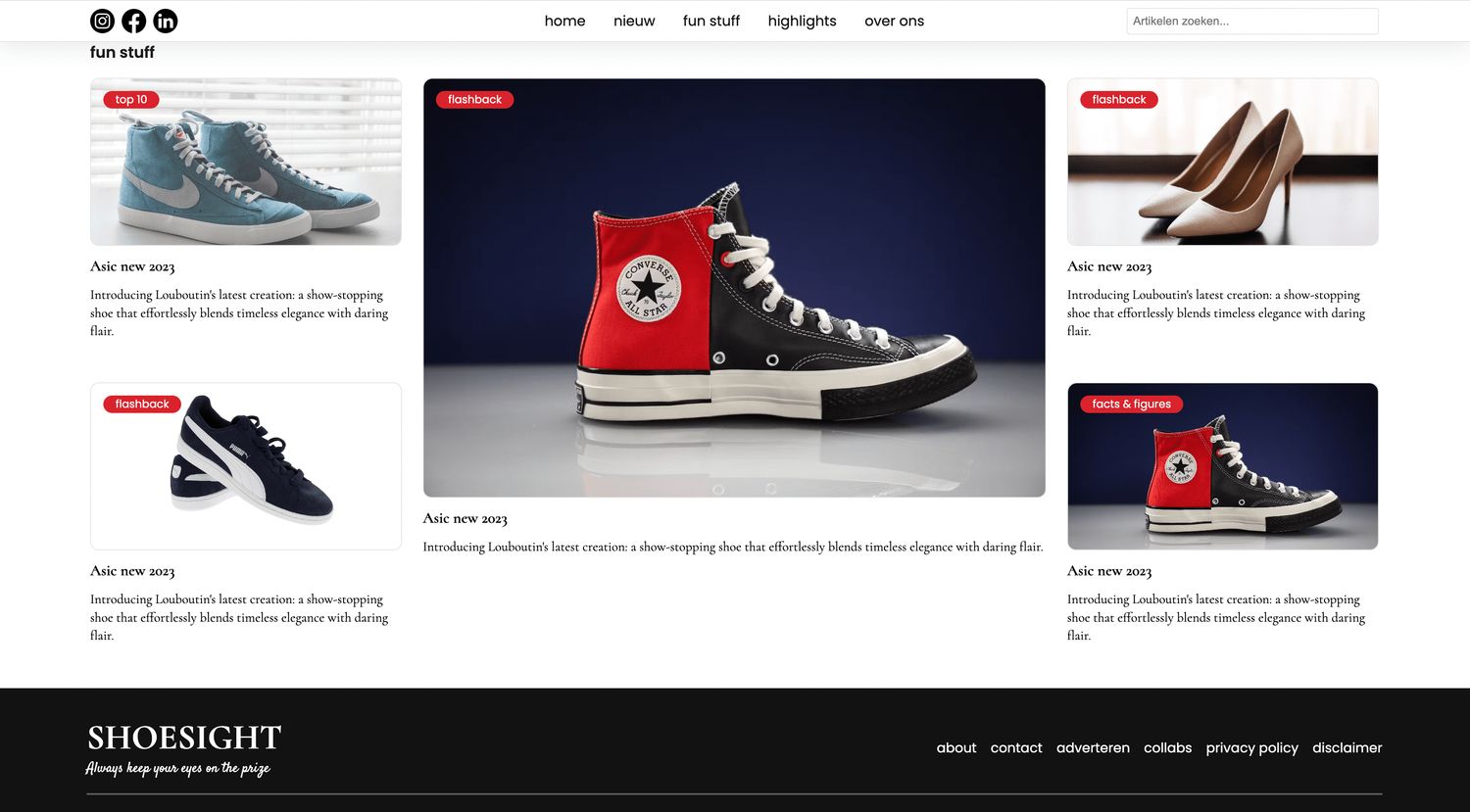
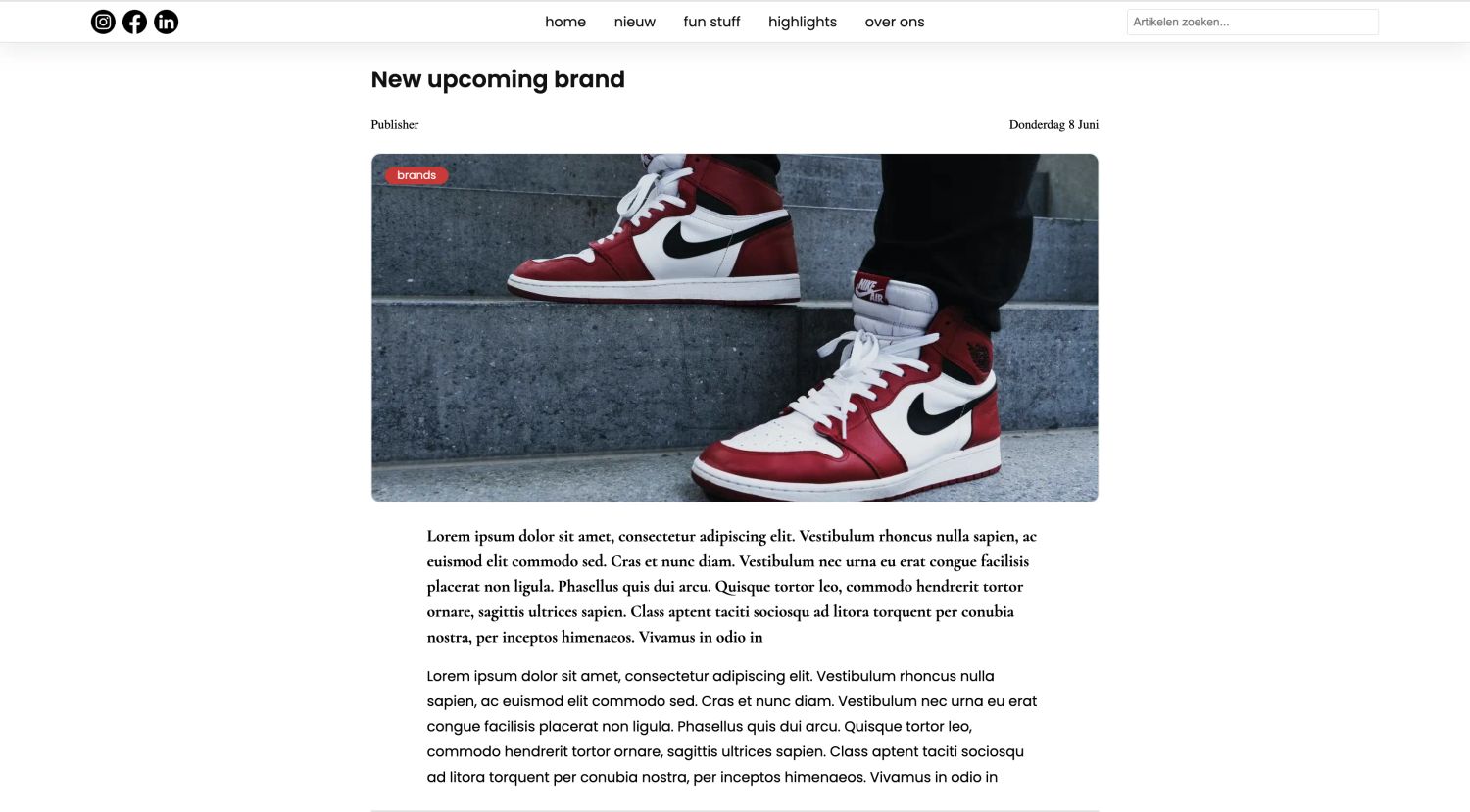
Final Design
Het eindresultaat was een volledig gebouwde website in Next.js, die als fundament dient voor het schoenenplatform. De eindoplevering omvatte een gerealiseerde huisstijl in een klassieke en eenvoudige stijl. De website is volledig aanpasbaar via een gebruiksvriendelijk CMS, waarmee de opdrachtgever zelf de lay-out kan aanpassen en beheren.
Wat heb ik geleerd?
Ik heb geleerd hoe het is om een idee volledig vanaf nul te realiseren. De opdrachtgever had slechts een globaal idee, en het was mijn taak om dit tot leven te brengen en er goed begrip van te krijgen. Daarom vond ik de onderzoeksfase het meest waardevol. In deze fase kreeg ik de kans om het projectdoel helder te krijgen en de juiste richting te bepalen.
Daarnaast heb ik in dit project veel geleerd over het kiezen van de juiste tools. Er zijn talloze technologieën beschikbaar, maar niet alle passen bij de specifieke eisen van een project. Dit heeft me bewuster gemaakt van het belang van een doordachte keuze. Ook hebben mijn codeervaardigheden door dit project een positieve ontwikkeling doorgemaakt, waar ik erg blij mee ben.
Het was een interessant project waarin ik heb geleerd om via een gestructureerd proces gericht tot een concept te komen.
Bekijk het volledig proces
PROTOTYPE FIGMA GITHUB